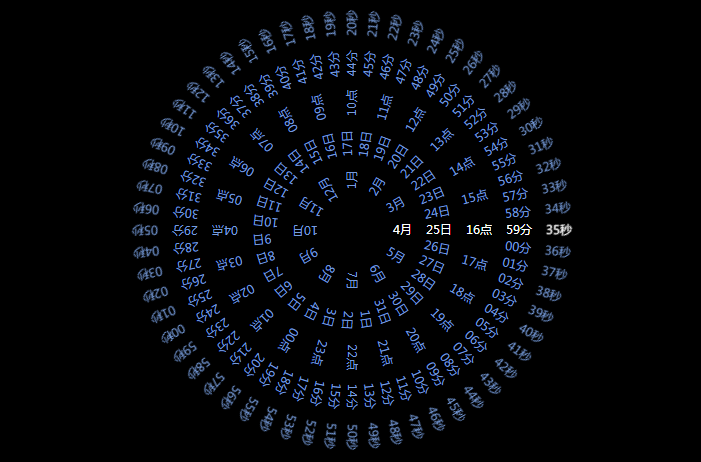
一款抖音超赞的时钟单页源码安装使用教程
前段时间上抖音都在赞一款时钟效果,也不知道为何大家这样喜欢。这里呆呆就把代码贡献给大家一起来交流。代码可以在下方下载,如果需要编辑自己需要的效果千万不要用记事本打开编辑!!

部分代码展示,使用请下载
<html>
<head>
<meta charset="UTF-8">
<title>抖音时钟</title>
<style>html{ background: #000; color: #769cdc; font-size: 12px; overflow:hidden; } *{ margin: 0; padding: 0; } span{ display: block; float: left; } .on{ color: #fff; } .wrapper{ width: 200px; height: 200px; position: absolute; left:50%; top:50%; margin-top: -100px; margin-left: -100px; } .wrapper .timebox{ position: absolute; width: 200px; height: 200px; top: 0; left:0; border-radius: 100%; transition: all 0.5s; } .timebox span{ transition: all 0.5s; float: left; } .wrapper .timebox span{ position: absolute; left:50%; top:50%; width: 40px; height: 18px; margin-top: -9px; margin-left: -20px; text-align: right; }</style></head>
<body>
<div id="wrapper">
<div class="timebox yuebox" id="yueBox"></div>
<div class="timebox riqiBox" id="riqiBox"></div>
<div class="timebox hourbox" id="hourbox"></div>
<div class="timebox minutebox" id="minutebox"></div>
<div class="timebox secondbox" id="secondbox"></div>
</div>
<script>let wrapper = document.getElementById("wrapper");
let yueBox = document.getElementById("yueBox");
let riqiBox = document.getElementById("riqiBox");
let hourbox = document.getElementById("hourbox");
let minutebox = document.getElementById("minutebox");
let secondbox = document.getElementById("secondbox");
/*
好了这次文章就到这里了,有不懂可以留言哦!·呆呆blog-zaibk网络写本会及时回复的!~
免责声明:本文仅代表作者个人观点,与本网站无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
赞赏作者


作者: 呆呆 本文最后编辑于2020-4-25 05:12:49





发表评论 取消回复